Dokumentation
Installation
- Extension installieren
- Extension-Konfiguration unter ADMIN TOOLS->Settings->Configure Extension->TED3
Load TED3 Content-Element-Wizard (true):
Mit der Einstellung wird festgelegt, ob TED3 den Content-Element-Wizard überschreibt (empfohlen).
Die Standardelemente werden ergänzt mit "Text", "Bild", "Fadegallery", "Gallery (Thumbnail)", - Ab TYPO3-9 MUSS die Extension typo3db_legacy installiert sein.
- TypoScript laden: Rootpage->Root-Template->Includes
1.) fluid_styled_content (required)
2.) ted3 (required)
3.) ted3 Editable Content Elements (empfholen)
Liefert die gängigen Standard-Elemente frontend-editierbar aus
EXT:ted3/Resources/Private/Templates/ContentElements/
TED3 in TypoScript "PAGE" aktivieren
TypoScript:
page = PAGE
page{
ted3 = 1
}
Das Fluid-Template editierbar machen
TypoScript:
page.10 = FLUIDTEMPLATE
page.10{
variables {
content < styles.content.get
content.select.where = colPos = 0
header_content < styles.content.get
header_content.select.where = colPos = 1
}
file = fileadmin/templates/index.html
}fileadmin/templates/index.html:
{namespace ted3=DS\Ted3\ViewHelpers}
<div id="Page">
<div>
<div id="Main" class="centered">
<div id="Header">
<div id="Logo">
<img src="/fileadmin/images/logo.jpg">
</div>
<div id="HeaderInner">
<ted3:container.col colpos="1" name="Header Content">
<f:format.raw>{header_content}</f:format.raw>
</ted3:container.col>
</div>
</div>
<div id="Content" >
<ted3:container.col colpos="0" name="Content">
<f:format.raw>{content}</f:format.raw>
</ted3:container.col>
</div>
</div>
</div>
</div>Standard-Elemente editierbar machen
TypoScript:
lib.contentElement.partialRootPaths.30 = fileadmin/templates/
lib.contentElement.templateRootPaths.10 = fileadmin/templates/
Wenn das Fluid-HTML-File unter diesem Pfad existiert, wird dieses verwendet, falls nicht, greift der Fallback und das Element wird in TED3 gesucht ( EXT:ted3/Resources/Private/Templates/ContentElements), wenn "Editable Content-Elements" inkludiert wurde.
Falls nicht, wird das Standardfile von fluid_styled_content gerendert. (nicht editierbar)
Über den Parameter object wird das Contentobject {data} übergeben.
Bei DCE-Elementen: {contentObject}.
Ein frontendeditierbares Element muss immer <ted3:element.content . .> als Rootelement haben.
fileadmin/templates/Text.html:
{namespace ted3=DS\Ted3\ViewHelpers}
<ted3:element.content object="{data}" class="c-element c-text" name="Text" >
<ted3:editing.text rte="1" field="bodytext" default="Default Text ..." />
</ted3:element.content>
Parameter des Content-Element ViewHelper:
| settings | {save:1} | defniert ob das Element speicherbar ist |
| {t3edit:1} | Button zum Öffnen der TYPO3-Editiermaske (wie im Backend) | |
| {hide:1} | Button zum Verstecken bzw. Anzeigen des Elements | |
| {delete:1} | Button zum Löschen des Elements | |
| {move:1} | Dadurch kann das Element per Drag&Drop verschoben werden | |
| {clone:1} | Button unten rechts zum direkt Klonen | |
| {copycutpaste:1} | Buttons zum Kopieren und Ausschneiden | |
| {buttonsort:1} | Buttons zum Verschieben (wenn Drag&Drop nicht gut möglich ist) | |
| {hidemobile:0} | Button um Elemente in der Mobil-Version zu Verstecken Siehe Absatz "Verhalten Mobilversion" |
|
| linkfield |
string |
Ein Button für den T3-Linkassistent um das Element als ganzes zu verlinken oder einen Link ohne RTE zu setzen. zB.: <f:link.typolink parameter="{data.header_link}"> |
| name | string default -> cType |
Name für die Element-Header-Leiste |
| forceReload | bool default: 0 |
beim Speichern wird die komplette Seite neu geladen. |

Parameter des Text-Editing ViewHelper
| rte | default:0 | Texteditierung mit tinymce Tool-Leiste |
| field |
string (required) header, subtext, bodytext, ted3text1, ted3text2, ted3text3 Achtung: ab DCE 2.3 funktioniert das Feld "header" nur wenn die DCE-Element-Einstellung "Prevent header copy suffix" gesetzt wird |
|
| default | string | Standardtext falls das Element leer ist |
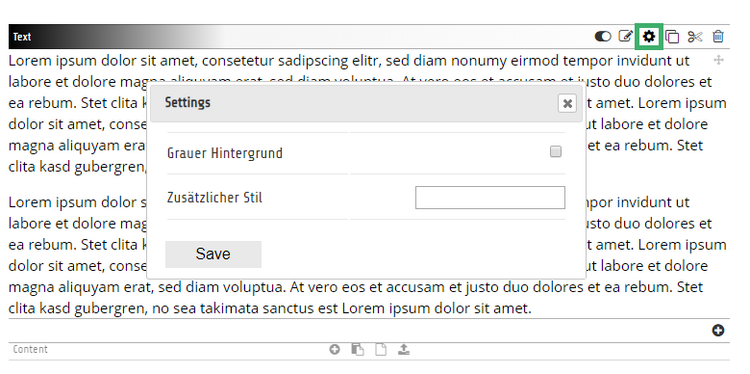
Das Element um Einstellungen erweitern
fileadmin/templates/Text.html:
{namespace ted3=DS\Ted3\ViewHelpers}
<ted3:element.content object="{data}" class="c-element c-text" name="Text" >
<ted3:settings.form>
<ted3:settings.input type="checkbox" label="Grauer Hintergrund" name="greybg" value="1" />
<ted3:settings.input type="text" label="Zusätzlicher Stil" name="addstyle" />
</ted3:settings.form>
<div class="c-text-greybg-{ted3settings.greybg} c-text-addstyle-{ted3settings.addstyle}">
<ted3:editing.text rte="1" field="bodytext" default="Default Text ..." />
</div>
</ted3:element.content>

"Einstellungen" außerhalb des Element-Bereichs abrufen:
Mit dem Fluid-Viewhelper "<ted3:valFromJson([json],[key])" />
{ted3:valFromJson(json:data.ted3_settings,key:'addstyle')}Ein DCE-Element mit Bild und Text erstellen
Flexformfelder können (noch) nicht frontend-editierbar gemacht werden.
Lediglich fixe Datenbankfelder wie header, bodytext, ted3text1, image, assets etc.
Achtung: Ab TYPO3 8 muss in DCE mindestens ein Flexform-Feld existieren, damit das Element überhaupt gerendert wird.
DCE-Element "Bild Box mit Link"
{namespace ted3=DS\Ted3\ViewHelpers}
<ted3:element.content object="{contentObject}" linkfield="header_link" class="c-element c-box" name="Bild Box mit Link" >
<ted3:settings.form>
<ted3:settings.input type="checkbox" label="Grauer Hintergrund" name="greybg" value="1" />
</ted3:settings.form>
<f:link.typolink parameter="{contentObject.header_link}" class="c-box-greybg-{ted3settings.greybg}">
<div class="c-box-inner">
<div class="c-box-image">
<!-- Basisversion -->
<f:media class="image-embed-item" file="{field.images.0}" />
<!-- Premiumversion -->
<ted3:editing.image field="image" />
</div>
<div class="c-box-content">
<h3 class="c-box-headline">
<ted3:editing.text field="header" rte="0" default="Headline" />
</h3>
</div>
</div>
</f:link.typolink>
</ted3:element.content>Parameter des Image-Editing ViewHelper (Premiumversion)
| alle Felder des TYPO3 ImageViewHelper | width, height, min-width, min-height, alt, etc. | |
| field |
string (required) image, assets, media |
|
| cropable | bool (default:1) | definiert ob das Bild im Frontend Zuschneidbar ist |
| initHeight | string (default:"") | Starthöhe des zuschneidbaren Bildes |
| alt | string (default:"") | Alt-Text |
| mobileWidth | string: 600px | Nur mit Mobil-Funktion möglich, siehe unten |
Verschachtelung:
Elemente mit gridelements oder container erstellen
1) Frontendeditierbares Gridelement
TypoScript wie üblich:
tt_content.gridelements_pi1.20.10.setup {
# ID of gridelement
1 < lib.gridelements.defaultGridSetup
1 {
cObject = FLUIDTEMPLATE
cObject.file = fileadmin/templates/2Spalter.html
}
}Siehe Einstellung {save:0}, da das Element selber nicht gespeichert werden muss.
Ergänzt man den 2Spalter, zum Beispiel um eine editierbare Überschrift <ted3:editing.text ... />, müsste man {save:1} setzen.
fileadmin/templates/2Spalter.html
{namespace ted3=DS\Ted3\ViewHelpers}
<ted3:element.content object="{data}" class="c-element c-2cols" settings="{save:0}" name="2 Spalter">
<ted3:settings.form>
<ted3:settings.input type="checkbox" label="Asymmetrisch" name="asym" value="1"/>
</ted3:settings.form>
<div class="floatchildren c-2col-asym-{ted3settings.asym}">
<div class="c-2col-col">
<ted3:container.col colpos="0" container='{data.uid}' name="Col 1">
<f:format.raw>{data.tx_gridelements_view_column_0}</f:format.raw>
</ted3:container.col>
</div>
<div class="c-2col-col">
<ted3:container.col colpos="1" container='{data.uid}' name="Col 2">
<f:format.raw>{data.tx_gridelements_view_column_1}</f:format.raw>
</ted3:container.col>
</div>
</div>
</ted3:element.content>2) Frontendeditierbares Containerelement
{namespace ted3=DS\Ted3\ViewHelpers}
<ted3:element.content object="{data}" class="c-element c-2cols" settings="{save:0}" name="2 Spalter Container">
<div class="b_multicolumn b_multicolumn--twocols">
<div class="b_multicolumn__col" >
<ted3:container.col colpos="101" container='{data.uid}' name="Col 1">
<f:for each="{children_101}" as="element">
{f:cObject(typoscriptObjectPath: 'lib.containerElements.renderContent', data: element)}
</f:for>
</ted3:container.col>
</div>
<div class="b_multicolumn__col" >
<ted3:container.col colpos="102" container='{data.uid}' name="Col 2">
<f:for each="{children_102}" as="element">
{f:cObject(typoscriptObjectPath: 'lib.containerElements.renderContent', data: element)}
</f:for>
</ted3:container.col>
</div>
</div>
</ted3:element.content>Parameter des Container-Col ViewHelper
| colpos | required (int) | TYPO3 colPos |
| container | int (bei Elementen required), bei Seitentemplates nicht nötig | uid des umschließenden Content-Element |
| name | string | Name des Contentbereichs |
| allowOnlyEmpty Addzone |
bool (false) |
Wenn gesetzt kann nur ein Content-Element innerhalb des Containers erstellt werden. zB sinnvoll, wenn man im Headerbereich nur ein BG-Element zulassen will. |
| forceReload | bool (false) |
Wird ein Element innerhalb des Containers editiert und gespeichert, lädt sich die gesamte Seite neu. |
| access |
string (null). "admins" -> nur T3-Admins können Content bearbeiten "users:1,2" -> nur User mit den ID's 1 und 2 können Content bearbeiten "groups:1,2" -> nur Gruppenangehörige der GruppenID 1 und 2 können Content bearbeiten |
Hiermit kann man steuern, wer innerhalb des Contentcontainer, Elemente bearbeiten darf |
| addzone |
Array als JSON |
Hiermit lässt sich steuern, welche Buttons zum Anlegen neuer Elemtente zur Verfügung stehen. Wird ein Element über ein File erstellt (files,oder fromfiles oder per dragNdrop), In der JavaScript Api gibt es dafür eine "fileToContentMap", welche erweitert werden kann: Ted3.fileToContentMap.png = {field:"assets", Dadurch wird bei Upload oder Auswahl eines PNG-Files, ein Bild-Element erstellt. Für Erweiterungen bietet sich das File |
RTE Formats
Eigene Stile in der Tinymce-Tool-Leiste, können in folgendem File definiert bzw. überschrieben werden:
fileadmin/ted3/js/ted3-user-override.js
Ted3.tinymce4.style_formats = [
{title: 'MyFontStyle', block: 'p', classes: 'myFontstyle'},
{title: 'Kommentar', inline: 'span', classes: 'comment'},
{title: 'My Style', selector: '*', classes: 'myStyle'},
];Weitere RTE Konfigurationen
Im selben File können weitere tinymce4 -Einstellungen/Änderungen vorgenommen werden.
Es können auch eigene Plugins geladen werden ..
Beispiel: (ein eigenes Plugin hinzufügen und die Toolbar erweitern)
Ted3.tinymce4.external_plugins = {
myplugin: 'https://mydomain.com/fileadmin/js/myMceplugin.js'
};
Ted3.tinymce4.plugins = [
'myplugin advlist autolink lists typo3link charmap visualblocks anchor nonbreaking',
'searchreplace visualblocks code template',
'insertdatetime table paste codesample'
];
Ted3.tinymce4.toolbar = [
'myplugin | undo redo | styleselect | formatselect | charmap | visualblocks | code | codesample | pastetext',
'bold italic underline | alignleft aligncenter alignright alignjustify | bullist numlist | table | typo3link unlink '
];Background Images mit Subcontent
Für BG-Images gibt es einen Editing-ViewHelper. In Zukunft können Bilder direkt angelegt und getauscht werden.
Im folgenden Beispiel mit einem optional zuschaltbarem Sub-Content-Bereich (siehe TypoScript Gridelements).
Außerdem mit einstellbarer Höhe und BG-Position. (Settings)
Mögliche Felder (field-Parameter): media, assets.
{namespace ted3=DS\Ted3\ViewHelpers}
<ted3:element.content object="{data}" settings="{save:0}" name="BG-Image" class="c-element c-bgimage" >
<ted3:settings.form>
<ted3:settings.input type="checkbox" label="Content" name="content" value="1" />
<ted3:settings.input type="text" label="Höhe" name="height" size="4" default="30vw" />
<ted3:settings.input type="text" label="Bg-Position" name="bgstyles" default="center center" size="24" />
</ted3:settings.form>
<ted3:editing.bgimage field="media" class="c-bgimage-image" bgposition="{ted3settings.bgstyles}" >
<div class="c-bgimage-image-inner" style="height:{ted3settings.height};" >
<f:if condition="{ted3settings.content}">
<div class="c-bgimage-content centered">
<ted3:container.col colpos="0" container='{data.uid}' name="BG-Image-Content" >
<f:format.raw>{data.tx_gridelements_view_column_0}</f:format.raw>
</ted3:container.col>
</div>
</f:if>
</div>
</ted3:editing.bgimage>
</ted3:element.content>CSS Hilfs-Klassen
body.ted3-mode-edit{
// Stile greifen nur wenn angemeldet und Editiermodus aktiviert
}
body.ted3-mode-preview{
// Stile greifen nur wenn angemeldet und Editiermodus deaktiviert
}
body.ted3-root{
// Stile greifen nur wenn angemeldet
}
.ted3-element-selected{
// Stile greifen wenn ein editerbares Element ausgewählt ist
}Verhalten Mobilversion
Um unterschiedliches Verhalten für Mobilversionen zu erreichen muss zuerst eine global gültige PHP-Funktion Namens "user_isMobileDevice()" implementiert werden.
Ist das gegeben können folgende Features genutzt werden:
1) Content-Filter für Mobilversion
TypoScript:
[userFunc = user_isMobileDevice]
page.10.variables.content.select.where = colPos = 0 and ted3_hidemobile=0
[global]Ab TYPO3 10 müssen TypoScript-Conditions über einen ConditionProvider implementiert werden:
Siehe hier -> ConditionProvider
TypoScript:
[ismobile]
page.10.variables.content.select.where = colPos = 0 and ted3_hidemobile=0
[global]Dann das gewünschte Elemente mit dem Show/Hide on mobile Button ausstatten:
<ted3:element.content object="{data}" settings="{hidemobile:1}" >2) Optimierte Bildgröße für Mobilversion
Sobald die Funktion "user_isMobileDevice()" existiert (global), liefern ImageEditing-ViewHelper (nur in der Premiumversion) und BgImageEditing-ViewHelper, mobil-optimierte Bilder aus.
Standardmäßig 600px.
Man kann allerdings über die Parameter "mobileWidth" und "mobileHeight" eigene Werte definieren.
Beim BGImageEditing-ViewHelper nur "mobileWidth".
Weitere Objekte editierbar machen mit:
<ted3:container.record table="pages" storagePid="[UID]" name="Page-Container" >
<ted3:element.record object="{page}">
Beispiel: Editierbare Liste aus Page-Records (pages)
{namespace ted3=DS\Ted3\ViewHelpers}
{namespace v=FluidTYPO3\Vhs\ViewHelpers}
<ted3:element.content object="{contentObject}" settings="{t3edit:0,save:0}" class="c-pagelist" name="Pagelist" >
<ted3:settings.form>
<ted3:settings.input type="text" label="Id" name="pid" />
</ted3:settings.form>
<ted3:container.record table="pages" storagePid="{ted3settings.pid}" name="Pagecontainer" >
<v:menu.directory pages="{0:ted3settings.pid}" as="pages" showHiddenInMenu="{TSFE.beUserLogin}" >
<div class="c-page-container">
<f:for each="{pages}" as="pageref" iteration="i">
<ted3:element.record object="{pageref}" name="Page-Item" class="c-page-element" disablefield="nav_hide" >
<f:link.page pageUid="{pageref.uid}" >
<div class="c-page-inner" data-cats="">
<div class="c-page-image" >
<!-- Basisversion ->
<v:resource.record.fal table="pages" field="media" uid="{pageref.uid}" as="images">
<f:image src="{images.0.url}" width="300c" height="180c" />
</v:resource.record.fal>
<!-- Premiumversion ->
<ted3:editing.image field="media" />
</div>
<div class="c-page-content" >
<h3><ted3:editing.text rte="0" field="title" /></h3>
<div class="c-page-subtext"><ted3:editing.text rte="0" field="abstract" /></div>
</div>
</div>
</f:link.page>
</ted3:element.record>
</f:for>
</div>
</v:menu.directory>
</ted3:container.record>
</ted3:element.content>Neue Content-Elemente beim Anlegen verstecken
USER-TS Conf:
options.ted3.dontHideAtNewContent = 0